Applies To: SharePoint Online Modern sites
Crow Canyon’s Branding App gives you options for modifying what SharePoint elements are shown on the page. In some cases, this causes the site to “snap” or “flash” while loading pages on the site. This is because SharePoint loads all elements of the page first, and then Crow Canyon’s Branding App hides those elements. This article will describe some tips and tricks for lessening or removing the “snapping” or “flashing” effect.
Option 1 – Modify Page Title
The first thing to understand is that modern SharePoint pages are often created with a large Page Title section. Through editing, you can change the style of the Page Title section to make this section smaller. This helps reduce the difference in page layout between the SharePoint page and the modified page. To get to this setting, navigate to the SharePoint page you want to adjust. If you see the “Edit” button on the right side of the screen, click it. If you don’t, add ?ccsmode=1 to the end of the URL, reload the page, and then you should see the Edit button. Click on the Edit icon and then choose the “Plain” option.
Plain page title:

Option 2 – Change Branding Settings
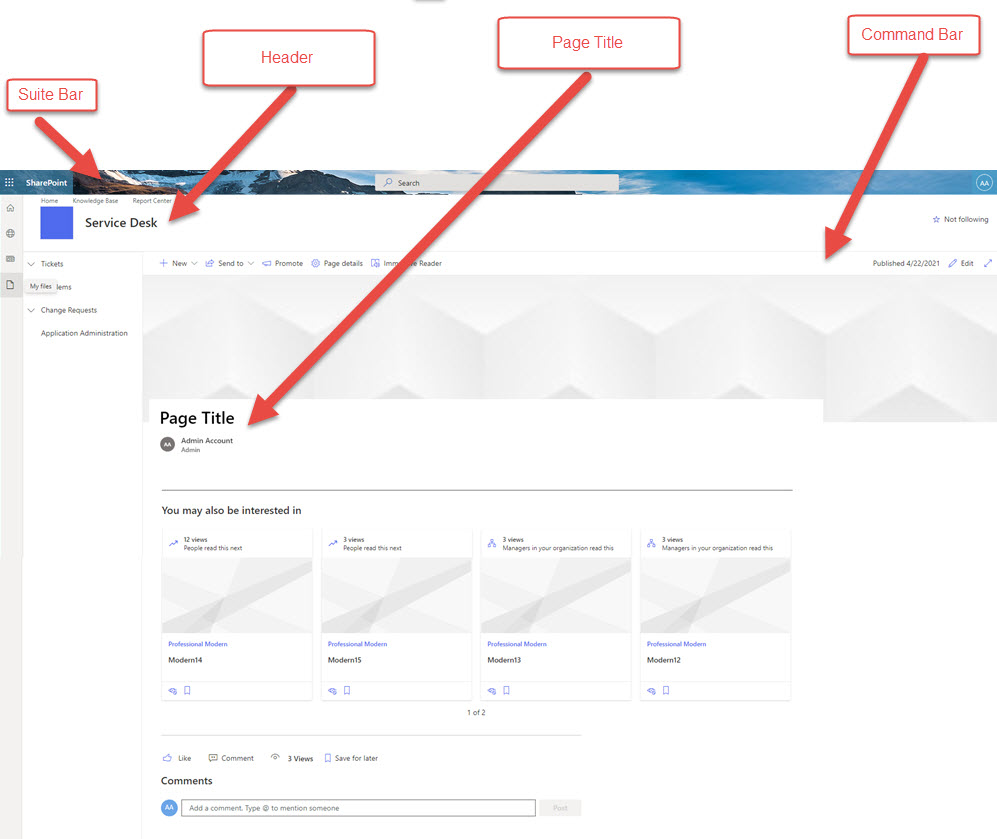
There are four main elements that Microsoft loads in the out-of-the-box Modern UI that we typically hide or modify with our Branding App. These are the Suite Bar, Header, Page Title, and Command Bar. Each of these elements pushes the content of the page lower, so if Microsoft first loads them, and then our branding supersedes, it causes the site to flash.
The Suite Bar is typically collapsed in our branding; we never hide it entirely since you need to access Site Contents, Permissions, and Settings from the gear icon.
The Header typically appears with the text left justified. Our branding will often make that text center justified, which causes a small flash.
The Page Title and Command Bar push the elements on the page down. However, showing them on the page can help reduce the flashing. Please note, though, that the Command Bar gives users access to editing the page among other things. The Page Title, we find, can be redundant. As noted above, you can change the settings as per Option 1 to shorten the height of this section.
Below is an image showing where these elements are on the Modern UI page. You can decide to show one or more of these elements to help reduce the flashing effect by adjusting the settings in the Crow Canyon Branding App. Simply turn off the “Hide” option to show the element on the page.