Applies To: SharePoint On Premises
Description:
This article has the steps to configure additional close button for default SharePoint forms at the top right corner of the form.
Detailed steps:
Step 1:
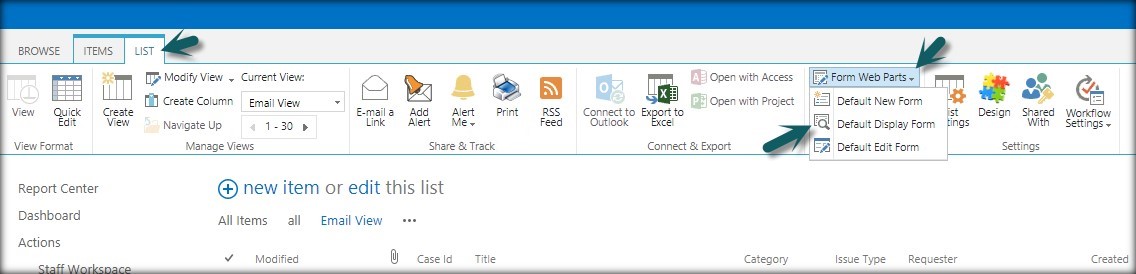
Please navigate to site contents –> required list –> list ribbon –> Form Web Parts –> Default Display Form (See sample screenshot below)

Step 2:
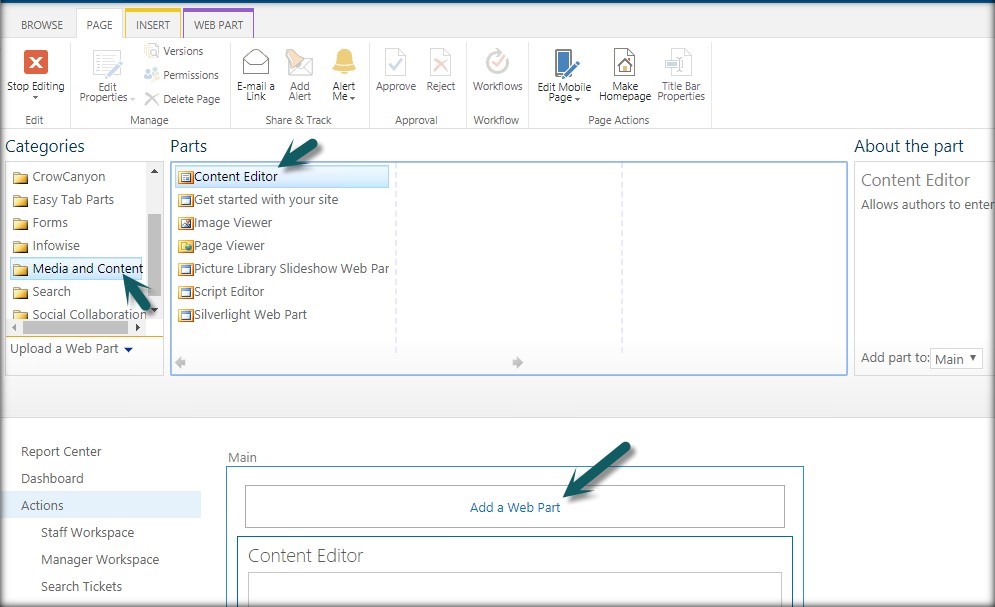
Click on Add a web part in the default form to add a content editor web part. See sample screenshot below

Step 3:
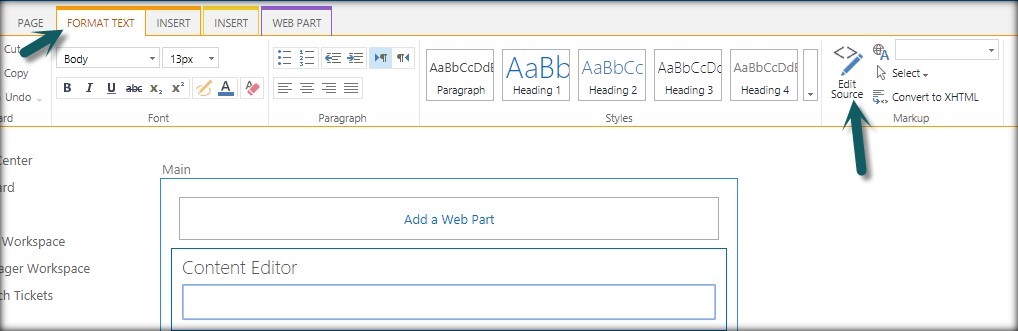
Click inside the content editor –> Format text option in the list ribbon –> edit the source code for the content editor web part. See sample screenshot below

Step 4:
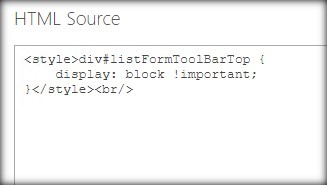
Enter the script in the source code and click on Ok. Now click on Ok in the web part settings for the content editor and stop saving the page. See sample screenshot below
Source Code:
<style>div#listFormToolBarTop {
display: block !important;
}</style><br/>

Now opening the display form of the list item will have additional close button in the top right corner of the form.


