Applies To
SharePoint On-Premises and Office 365
Description
This article describes sample use cases for using custom JavaScript in Send Mail action in Custom Actions.
Use Case 1
How to remove rows with column placeholders that do not have any value set.
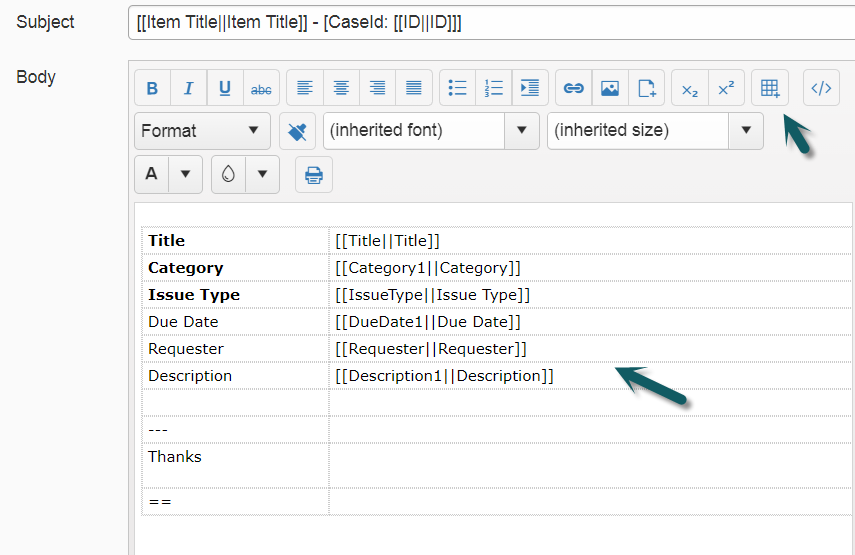
In this use case, we define a mail template with table format that has column name and column placeholder from the list columns in mail template as shown below.

In the above example, columns and column placeholders are used in table cells and we can use below custom script to check for empty column placeholder from the table and then remove the entire row from the mail template dynamically.

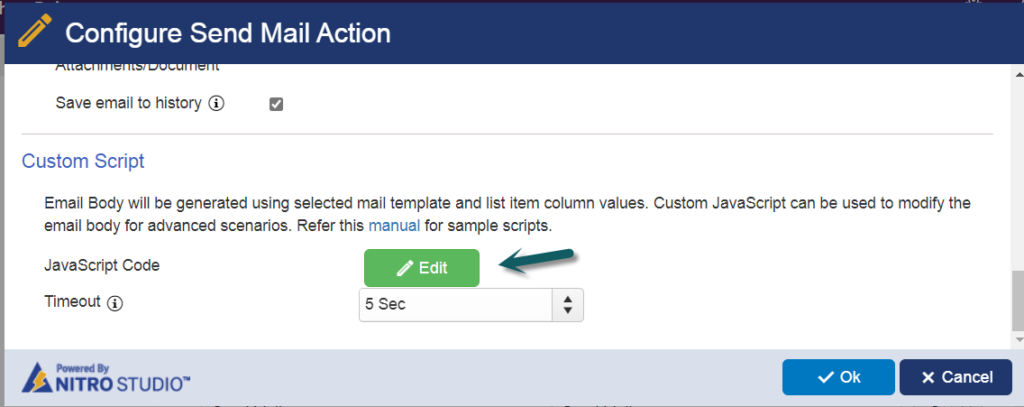
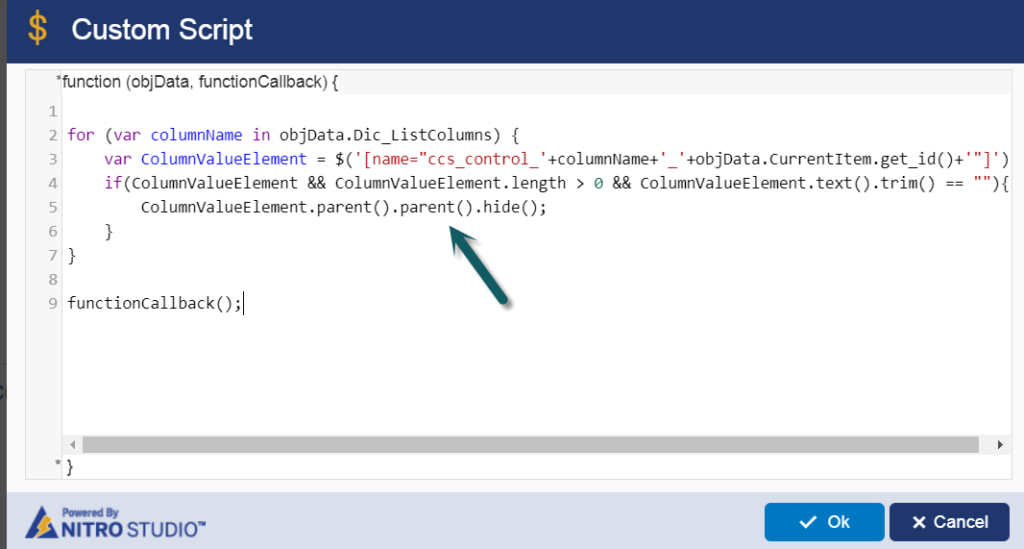
update Script with below in the JavaScript code for this use case.
for (var columnName in objData.Dic_ListColumns) {
var ColumnValueElement = $('[name="ccs_control_'+columnName+'_'+objData.CurrentItem.get_id()+'"]');
if(ColumnValueElement && ColumnValueElement.length > 0 && ColumnValueElement.text().trim() == ""){
ColumnValueElement.parent().parent().hide();
}
}
functionCallback();

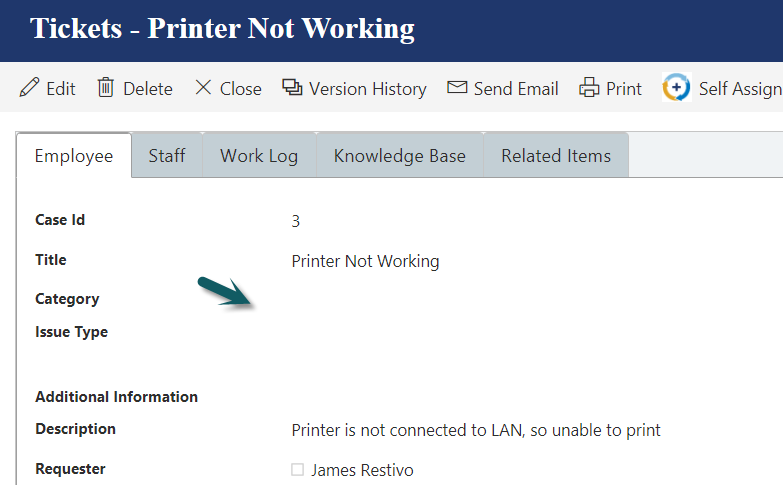
Sample Ticket with ‘Category’ and ‘Issue Type’ column values are not set:

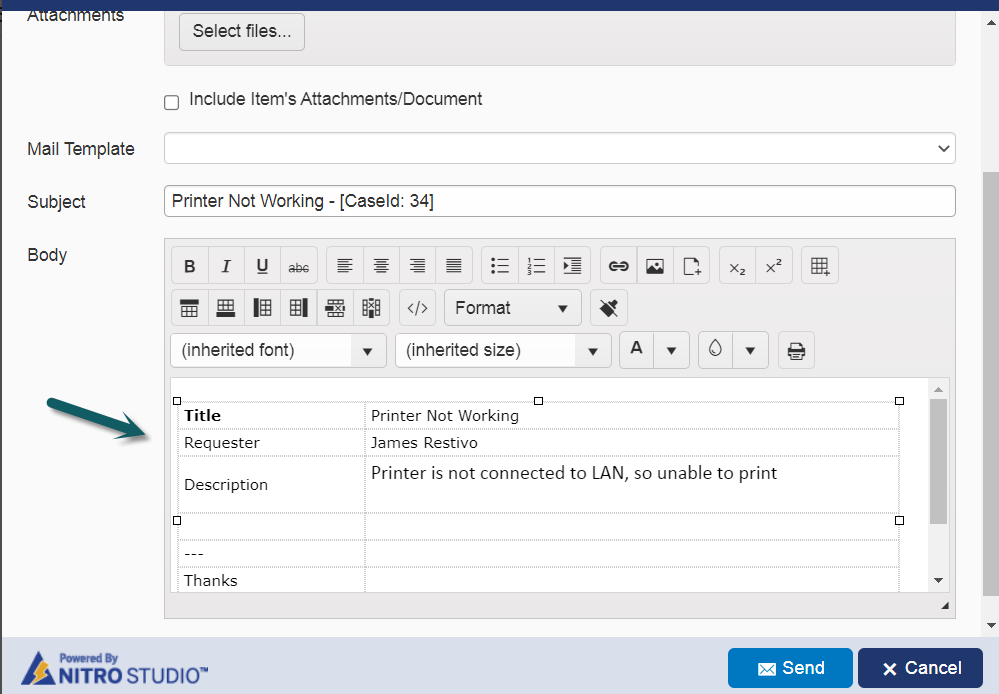
Sample output when ‘Category’ and ‘Issue Type’ column values are not set: