Applies To: SharePoint On-Premises and SharePoint Online
There are two ways of creating new portal themes.
- Copy the settings from existing theme
- Start creating a new theme from scratch
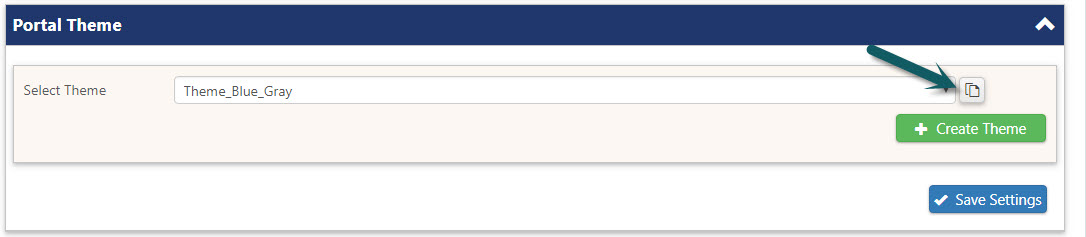
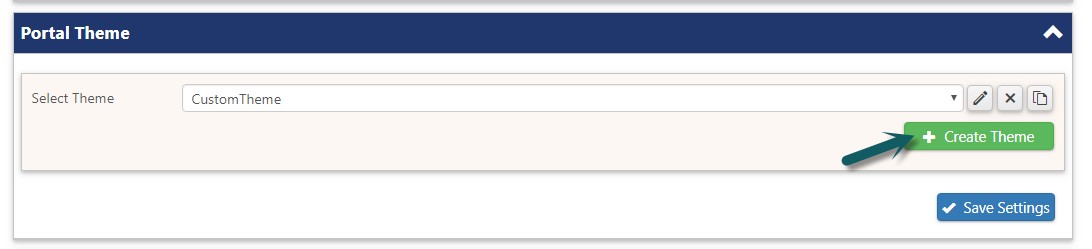
To copy from existing theme, go to Portal Settings–> Portal Theme section –> Click on Copy button as shown below.

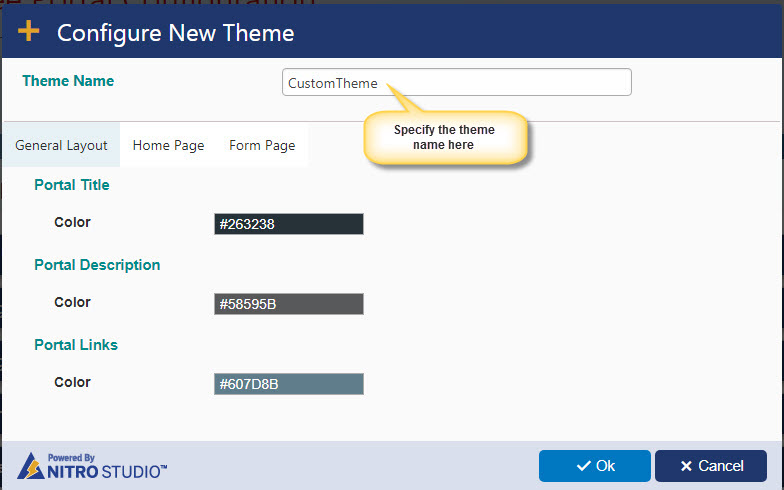
Note: Providing spaces in the theme name is not supported.
General Layout:
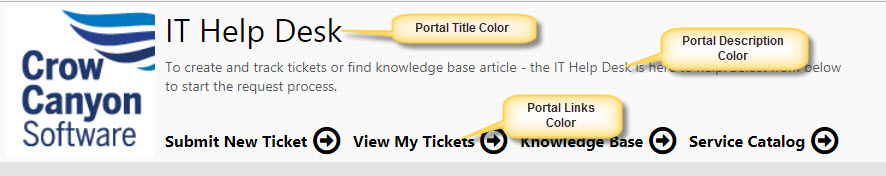
The color changes in the above theme setting page will be applied in Portal Header Section. See sample screenshot below

Home Page:
The Home page colors configured in the portal theme are overridden by the Portal Home page settings (Portal Settings –> Home Page Settings –> Quick Links/Other Links). For more details, please click here.
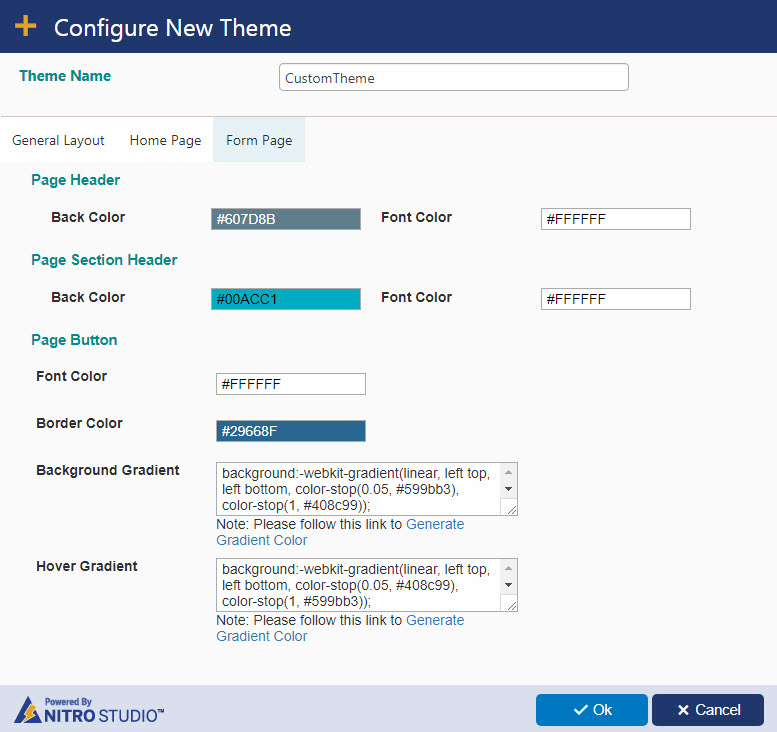
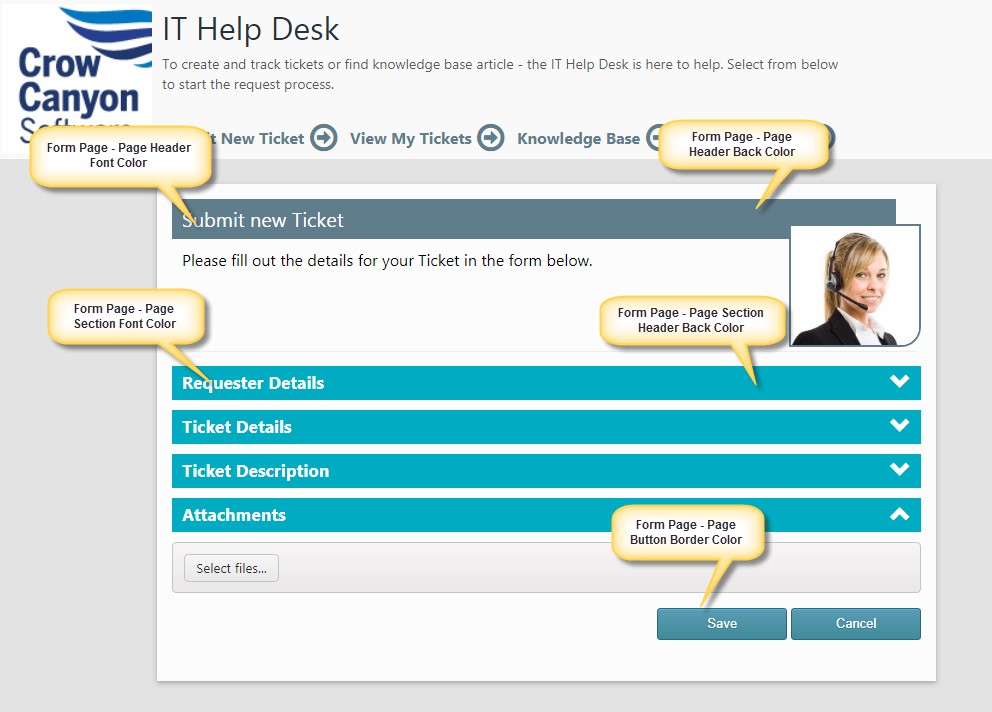
Form Page:
The Form Page color settings will be applicable for the New/Edit/Display forms in the portal. See sample settings screenshot below

See sample result below

Note: If we configure the Theme in Portal Forms (Designer surface), Portal Forms theme settings takes precedence and above Form Page configurations will be overridden by Form settings.
Other configurable areas:
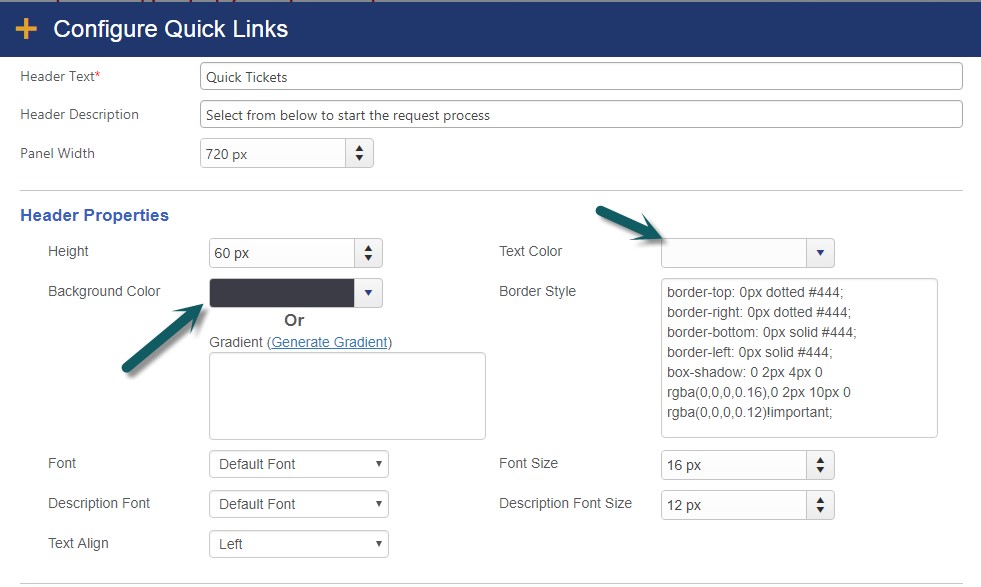
Please go to Portal Settings –> Home Page Settings –> select the Quick Links/Other Links/Notifications section and configure the desired colors for the header/text as needed.
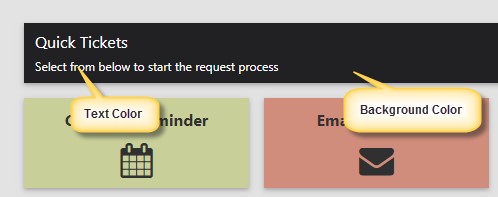
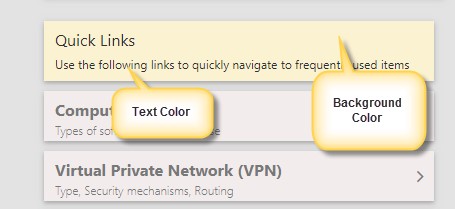
Quick Links:

Result:

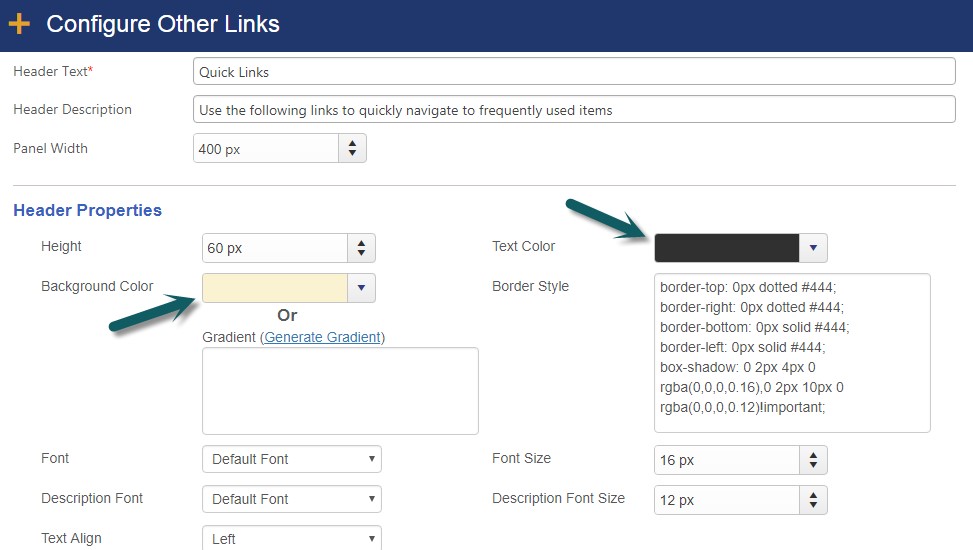
Other Links:

Result:

To configure portal theme from scratch, click on “Create Theme” button in the Portal theme section and set the desired colors as needed.

After configuring the colors in “Configure New Theme” panel generates a css file in Theme folder in Site Assets document library of the Portal site. (Url will be like : /Portal/SiteAssets/Theme)
The css file in that folder will be used by the Portal pages. You can refer one of the css file in that folder and create your own css, but it would be easier if you use “Configure New Theme” panel.